무료 사용자 정의 글꼴
Brainstorm Force는 사용자 정의 글꼴을 개발했습니다. WordPress 4.4 이상과 호환되며 버전 5.8.1까지 테스트되었습니다. 13개 언어로 무료로 다운로드할 수 있습니다.
플러그인을 사용하여 WordPress 사이트에 글꼴 파일을 삽입하세요. 새로운 플러그인이기 때문에 몇 가지 테마 및 사이트 빌더에서만 작동합니다. 그러나 사용자 정의 CSS를 사용하여 글꼴을 추가할 수도 있습니다. 대체 옵션은 Fontific, Typekit 및 Styleguide입니다.
사이트에 고유한 글꼴 추가
플러그인이 없으면 초보자가 WordPress 사이트에 맞춤 파일을 추가하는 것이 어렵습니다. 한 가지 방법은 맞춤 글꼴에 대한 코드를 자녀 테마의
태그에 추가하는 것입니다.
WordPress에는 전용 글꼴 폴더가 없으므로 FTP 클라이언트를 사용하여 테마 디렉토리 내에 글꼴 폴더를 만들어야 합니다. 이제 하위 테마의 스타일시트에 코드를 추가하고 추가 코드로 사용할 수 있는 요소를 구성합니다.
위의 어느 것도 WordPress 초보자를 위한 간단한 옵션이 아니므로 플러그인이 큰 도움이 될 수 있습니다. .
테마 및 페이지 빌더
플러그인은 아직 새롭기 때문에 다음과만 통합됩니다.
- Astra
- Beaver Builder 테마 및 플러그인
- Elementor
맞춤 글꼴 사용 방법
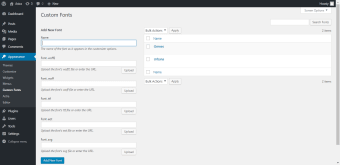
먼저, 플러그인을 설치하고 활성화하세요. 이제 브라우저 호환성을 보장하기 위해 사용 가능한 모든 형식으로 글꼴 파일을 업로드하십시오. 플러그인 창에서 채울 다른 필드를 볼 수 있습니다. 먼저 글꼴 이름을 입력합니다. 제공된 각 블록에서 해당 글꼴 파일을 업로드합니다.
- WOFF 또는 WOFF2
- TTF, EOT 또는 SVG
새 글꼴 추가를 클릭하면 Astra, Beaver Builder 및 Elementor의 설정에 글꼴이 표시됩니다. Body & Content > Custom에서 찾을 수 있습니다.
플러그인은 화면 오른쪽에 수정, 휴지통으로 이동 등과 같은 표준 일괄 작업을 적용하는 옵션과 함께 현재 글꼴을 나열합니다.
다음과 같은 경우 위의 것을 사용하지 마십시오. 사용자 정의 CSS를 사용하여 사용자 정의 글꼴 파일을 적용할 수 있습니다.
고유한 글꼴을 쉽게 추가
사용자 정의 글꼴을 사용하면 WordPress 사이트에 사용자 정의 글꼴을 쉽게 추가할 수 있습니다. 다른 브라우저와의 호환성을 보장하려면 사용 가능한 모든 형식을 업로드하는 것이 중요합니다. 파일을 업로드하면 지원되는 테마 및 페이지 빌더의 대시보드에서 파일에 액세스할 수 있습니다.
또는 사용자 정의 CSS 코드로 글꼴을 추가합니다. 개발자는 사용자 정의 도구에서 '헤더가 이미 전송됨' 경고를 수정했습니다.